Jami The Jelly
Project Snapshot
Jami the Jelly is a 2D exploration game made for Android and built with Unity 2017. Players take on the role of Jami, a jellyfish searching through a network of deep, dark caves to find his friends after a storm washes them off course. Jami the Jelly was developed over the course of eight weeks by a team of five developers, including two level designers.
Engine: Unity 2017.01
Team Size: 5 people
Development Time: 120 hours
Game Synopsis
Jami the Jelly is a 2D exploration-based game developed by a small team of students at SMU Guildhall to meet the requirements of the Team Game Production 1 course. It follows the journey of Jami, a jellyfish searching through a series of maze-like underwater caverns to rescue his friends and lead them out of the caves and to a festival. Along the way his journey is fraught with perils, including a host of underwater monsters like sharks, eels, and angler fish.
Jami the Jelly was developed by a team of five students over the course of nine weeks. Throughout development students became familiar with Agile development processes including conducting daily Scrum meetings and working with the spiral development cycle. Challenges faced during development included learning to work on a team, optimizing performance for mobile devices, and tailoring a project to meet stakeholder requirements and user feedback.
The team set out to create a game that would appeal to new or inexperienced gamers. As such they focused their attention on creating a visually appealing setting with intuitive controls and a charming story. The result was a highly-polished exploration game with simple touch controls and a series of unique environments with a cohesive tone and spooky atmosphere.
Role and Responsibilities
Jami the Jelly's five-person development team was comprised of two level designers, two programmers, and one artist. Leadership positions on this team were informal.
My Title: Level Designer
My Team Size: 2 People
Responsibilities
- Design levels that support the core mechanics of Jami the Jelly.
- Implement gameplay and aesthetics for all levels designed in Unity 2D using custom art assets.
- Script gameplay elements like playing animations and cutscenes
- Iterate on levels and gameplay mechanics based on stakeholder and player feedback.
- Design gameplay systems like enemy encounters and help programmers understand how to implement them for ease of use by level designers
- Write text for the storybook comic players read at the beginning of the game
- Write the game design document and maintain an updated version for use by members of the team
- Supervise daily team Scrum meeting in lieu of a producer on the team

Work Samples
Level 0 - Tutorial Sea
Tutorial Sea introduces the player to Jami the Jelly’s controls and gameplay mechanics. Play proceeds in a linear fashion so players will find it difficult to become lost. Instructional text boxes populate the screen, but the level design also assures that players learn meaningful lessons. For instance, at the point where a tutorial text box instructs the player in using the zoom mechanic the level widens significantly.

2D map of Level 0's critical path with gameplay elements in place
This is the first screen the player sees when they enter the tutorial. The screen is completely bare except for the tutorial text. This draws player attention to the text so they are more likely to read it.


Players are introduced to the zoom and pan mechanic here. If they zoom out they are immediately rewarded with a view of the yellow baby jelly. If they pan around the green one comes into view almost at once. The placement of the baby jellies was deliberate and meant to show the usefulness of the zoom and pan mechanics.
The blue baby was deliberately placed so players can see the exit as they approach it.

Level 2 - Illuminated Reef
The Luminous Reef has more twists and turns than any other level in Jami the Jelly. This level was designed to make use of the zoom out mechanic, and to encourage players to explore by presenting them with several long passageways and chambers to circumnavigate. There is no evident or proper order in which to collect the babies. Eels and angler fish both abound in this level, as do spikes. There is also a single shark, just as there is in Level 1. The shark is in such a place that players are almost guaranteed to encounter it before they exit the level.
The Luminous Reef is the most classically ‘ocean-like’ of the three levels. Its blues and greys indicate depth and vastness, and the whale song and creaking ships mixed in with the background music track help reinforce the idea that the world beyond the playable space is enormous.

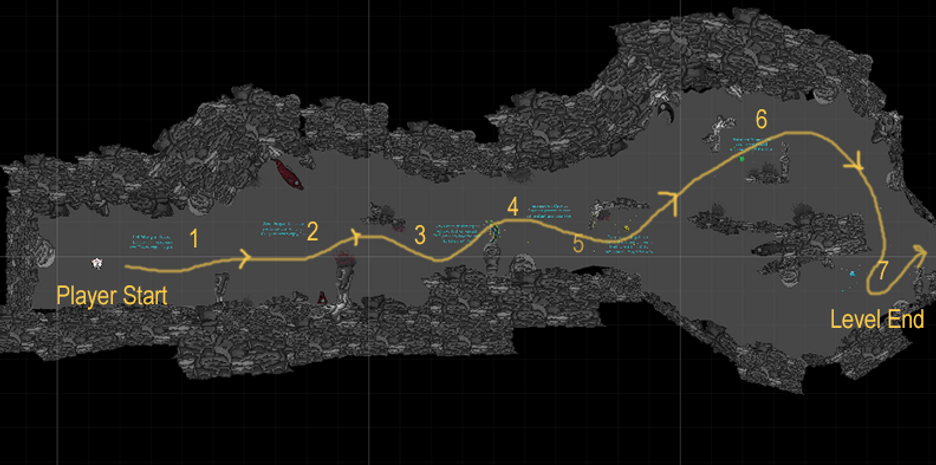
2D map of Level 2's critical path with gameplay elements in place
This part of Level 2 is more self-contained than the rest of the level. This was done deliberately to make sure that players encountered the darting angler fish (bottom left). This quick-moving enemy is common in level 3, but introducing it earlier than that was vital to assure player success.


There are multiple ways to approach each baby jelly in the level. This green baby’s placement exemplifies that. Players can approach the green baby from different paths. They will face different enemies depending on which route they choose.

Level 3 - Volcanic Trenches
The Volcanic Waste is the most challenging level. This is mainly due to the prevalence of sharks. Each patrolling shark has a different speed and radius of vision, so players can never be sure when they’re out of view. This level is more vertical than the others and has a lot more open water. Players must make use of the zoom and pan mechanic to easily navigate through this level. Health pickups are scarce, and spikes cover nearly all the walls. Ideas from both Level 1 and Level 2 are incorporated in Level 3, and its geography mixes narrow linear passages with circular flow.
The volcanic aesthetic makes for a dramatic and foreboding atmosphere. The eerie music and large expanses of empty water help make this level feel enormous and frightening.

2D map of Level 3's critical path with gameplay elements in place
Level 3 was meant to be very difficult. One way this was conveyed to the player was through enemy placement. No matter where a player is in the level they are always within view of an enemy or two. If they zoom out they will always see a shark – the most difficult enemy – no matter where they are.


There are hazards on every path in this level. The easiest routes are long and circuitous while the hard ones result in completing the level quickly. The time it takes to traverse easy paths is meant to encourage even cautious players to take a risk.
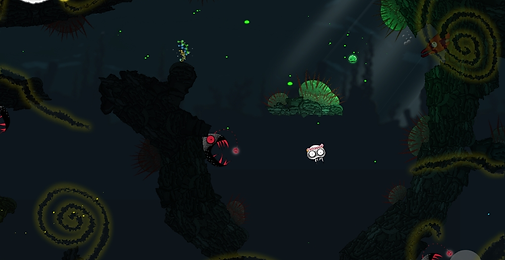
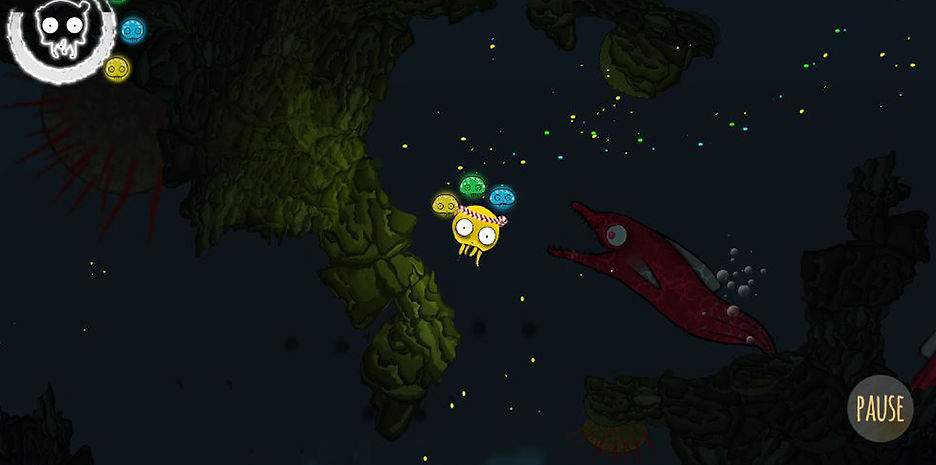
Additional Screenshots

.jpg)


Project Post Mortem
What Went Well
-
Team communication – Our team communicated effectively and efficiently throughout development. While other teams struggled with dynamics, ours adopted a culture of trust and honesty. Though I was credited as the game designer for Jami the Jelly I believe that each member of the team made at least one game design decision during development. Honesty and openness allowed us to critique one another’s work without fear of upsetting one another and compromising friendships or working relationships.
-
Structured roles – Our team developed a leadership structure from day one and stuck carefully to our ARCI chart. This prevented confusion in regards to submitting projects to Canvas and making production decisions, and made it easy to know whom to consult when issues arose.
-
Trust in one another’s knowledge – We made a habit of not questioning one another on things that fell outside of our specific departments without compromising honesty on the status of the game. For example there were several cases in which I ended up writing simple scripts for gameplay and I was always careful to comment my code thoroughly so the programmers on my team could edit them as necessary. There was never any animosity between departments when programmers edited my scripts, level designers made small changes to art, or the artist tweaked level designs to better suit the visuals she created.
What Went Wrong
-
Some lack of organization – Our team was excellent at communicating in person but sometimes struggled to maintain the same level of organization and communication long distance. For instance, when we were supposed to work on documents over the weekend and had to communicate via Facebook messenger there were times when someone needed something from someone else and couldn’t get it because we hadn’t set up actual times to meet or talk.
-
Trying to bite off more than we could chew at alpha – Our stakeholder suggested a change the week before alpha was due and rather than focusing our energy on polishing the levels and game mechanics we had we chose to try and meet every one of her expectations. This led us down a road of adding a new game mechanic, new art assets, and a new level selection system. In the future I think trying to find a compromise with a stakeholder or product owner would be a lot wiser than rushing to accomplish all their suggested changes.
-
Putting off tiny issues until the last possible moment – Things like parallax background alignment, UI button size, and looking for holes in level collision were left for beta or launch builds. This decision negatively impacted the project by heaping a lot of stress on the team in the last week when we should have been focused on polish, not fixing issues. This pattern of leaving polish until the end of a milestone was one we fell into early and never worked to improve. It led to some over-hours work on weekends early in the project and failure to meet milestone requirements later.
What We Learned
-
Work-life balance is very important – Work-life balance featured in our team contract, and during the semester we were all accountable for helping one another maintain personal health and happiness. I think these efforts helped everyone be positive during work time and more receptive to criticism when it was required to make progress.
-
If a new team member is added integrating them early is a must – After the cancellation of another project we had a second level designer added to our team. This meant we had to get someone up to speed on the entirety of our project while maintaining progress towards an alpha build. We found that the best way to do this was to immerse our new member in our team’s culture as soon as we could. This introduction to our practices and the way we operated helped him integrate into our workflow all but effortlessly.
-
Maintaining a product vision is a key to success – We did our absolute best not to change any of our key gameplay mechanics or art style after the initial pitch. For this reason we were able to create a project with a high level of polish and mechanics that were supported by level design and gameplay physics. I think this sort of commitment to our original vision was key to creating a successful and good quality project in the short time we had.

